Publié le 24/11/2005 Dans Programmation
1. » Présentation générale du pr...
2. Ouverture et configuration d'u...
3. Initialisation : le formulaire...
4. Sécurité : contrôle de la t...
5. Page "post-sale" : retour d'in...
6. Conclusion
2. Ouverture et configuration d'u...
3. Initialisation : le formulaire...
4. Sécurité : contrôle de la t...
5. Page "post-sale" : retour d'in...
6. Conclusion
Présentation générale du processus
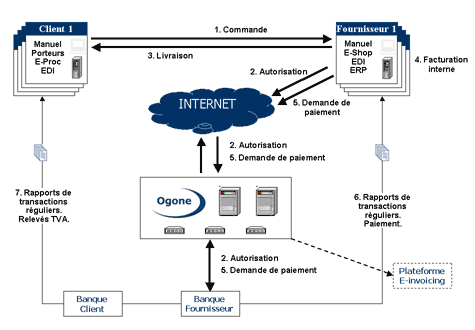
Ogone est une société d'origine belge, mais qui possède des succursales dans les principaux pays d'Europe. Son rôle est de servir d'intermédiaire entre le site marchand et les différentes institutions financières (banques et organismes de crédit) propres à chaque pays. Pour le programmeur, l'avantage est énorme : plutôt que de devoir développer une interface pour chaque moyen de paiement qu'il souhaite offrir à sa clientèle, une intégration unique suffit.
Une fois la commande effectuée sur le site marchand (le plus souvent via un panier virtuel), le client est redirigé de manière transparente sur le site d'Ogone où il pourra choisir un moyen de paiement et effectuer la transaction. Ogone le renvoie ensuite automatiquement sur le site marchand qui pourra lui afficher le statut de sa commande (paiement réussi, échoué ou annulé) et entreprendre les actions appropriées (enregistrement dans une base de données, envoi d'un e-mail, etc.).
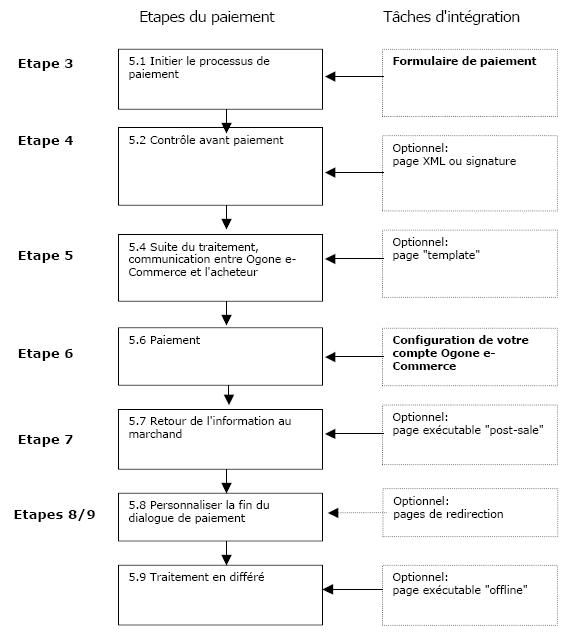
Voici le schéma des étapes du processus de paiement et les tâches auxquelles elles font appel dans la colonne de droite :

Pour bien comprendre le mécanisme il faut savoir que le basculement vers Ogone s'effectue via le bouton submit d'un formulaire GET ou POST du site marchand, dont l'action est une page du serveur d'Ogone. Concrètement, une fois le panier complété sur le site de vente en ligne, celui-ci présente au client une page confirmant les détails de sa commande au bas de laquelle se trouve un formulaire avec des champs cachés (<input type="hidden">) et un bouton submit qui pointe sur Ogone. Les champs cachés contiennent en fait les paramètres du paiement tels que la somme totale, la devise (l'euro), le code d'identification du marchand, etc. Quand il clique sur le bouton, le client se retrouve sur une page d'Ogone où il peut effectuer son paiement. Le serveur d'Ogone va alors communiquer avec le site marchand de manière transparente pour sécuriser la transaction et stocker le résultat (réussite, échec ou annulation), puis afficher le statut avant de proposer une redirection vers le site marchand.
Comme vous pouvez le remarquer sur le schéma, certaines étapes sont facultatives : il s'agit soit de tâches de contrôle, soit de personnalisation de l'affichage. Cet article se base sur une expérience réelle de site d'e-commerce, où j'ai mis la priorité sur la sécurité. J'aborderai donc, outre les étapes de base, les 3 étapes supplémentaires suivantes :
- phase de contrôle de la transaction en illustrant les 2 méthodes possibles (signature SHA-1 et envoi d'une page de pseudo-xml)
- page post-sale pour stocker dans la base de données le résultat de la transaction renvoyé par Ogone
- redirection automatique vers le site marchand avec affichage du statut pour le client final

 Se connecter
Se connecter Inscription
Inscription Mot de passe perdu
Mot de passe perdu































 Liens associés
Liens associés 23/01/2023 @ 09:56:23
23/01/2023 @ 09:56:23 20/01/2014 @ 23:10:59
20/01/2014 @ 23:10:59 11/11/2013 @ 21:21:35
11/11/2013 @ 21:21:35 26/04/2011 @ 10:16:00
26/04/2011 @ 10:16:00 15/11/2007 @ 14:47:59
15/11/2007 @ 14:47:59 09/11/2006 @ 20:04:30
09/11/2006 @ 20:04:30 05/09/2006 @ 18:25:38
05/09/2006 @ 18:25:38 07/06/2006 @ 20:34:03
07/06/2006 @ 20:34:03 Poster un commentaire
Poster un commentaire Vidéo
Vidéo Linux
Linux Matériel
Matériel Jeux Vidéos
Jeux Vidéos

