Introduction
Après avoir installé le lecteur ACR38U, le plus courant en Belgique de chez Zètes, pour une utilisation sur le site fédéral ou simplement par curiosité. Après avoir décrit comment utiliser un langage de haut niveau comme Delphi pour extraire les données de la carte, ouvrons un troisième volet de la saga avec l'intégration de la carte d'identité électronique sur une page web.

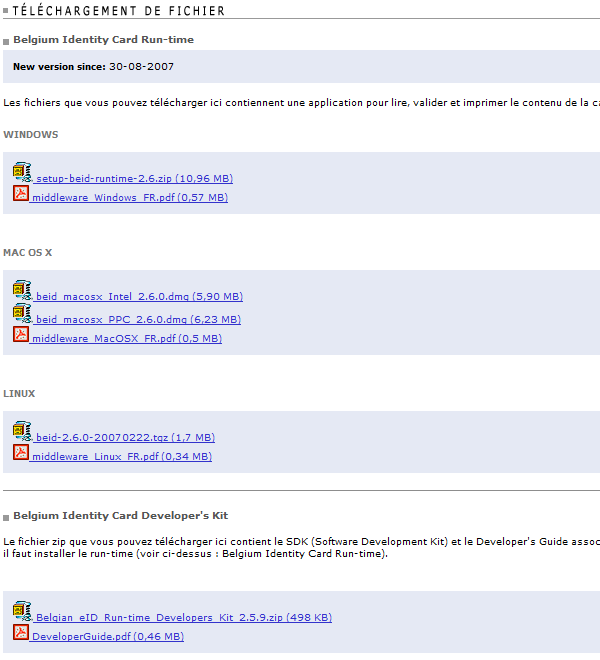
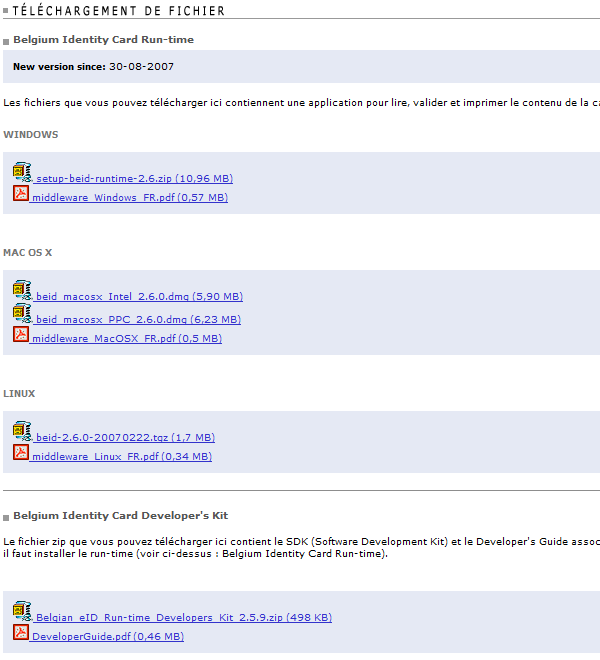
Avant de nous lancer à corps perdu dans la tâche, reprenons tout d'abord les bases. Que faut-il installer avant de commencer? En tant que client, il faut tout d'abord avoir installé le beid runtime forni sur le site fédéral. C'est obligatoire, mais il faut aussi évidemment posséder un lecteur de carte d'identité électronique.
Pour bien comprendre la suite, ou pour aller plus loin ensuite, vous pouvez télécharger le SDK ainsi que le Developer Guide sur la même page du site fédéral. Tout n'y est pas parfait mais cela vous donnera une très bonne idée de ce qui est possible.

Retour maintenant au développement à proprement parler. Pour la simplicité de l'article, nous allons uniquement nous occuper de la partie récupérant les informations de la carte d'identité, la gestion en PHP ou dans un autre environnement des données par la suite restera à développer, mais cela ne devrait avoir aucun secret pour vous.
On programme
Pour commencer, nous avons besoin de placer une applet sur la page, l'applet est fournie dans le SDK et permet de faire un lien entre le lecteur sur le poste client et du javascript sur votre page.
- <applet
- codebase = "."
- archive = "beidlib.jar"
- code = "be.belgium.eid.BEID_Applet.class"
- name = "BEIDApplet"
- width = "140"
- height = "200"
- hspace = "0"
- vspace = "0"
- align = "middle"
- >
- <param name="Reader" value="">
- <param name="OCSP" value="-1">
- <param name="CRL" value="-1">
- <param name="DisableWarning" value="false">
- </applet>
Nous avons donc besoin de l'archive beidlib.jar. Dans le SDK fourni à l'heure actuelle, il était quasi introuvable, en cherchant un peu plus profondément il y a moyen de le retrouver mais pour votre confort vous le trouverez dans un lien en fin d'article.
Dans la démo complète, vous pourrez utiliser quasi tous les champs, mais limitons nous pour l'article à deux champs, le nom et prénom.
On commence tout d'abord par définir les champs en HTML:
- <tr class="backgroundPanel" height="4"><td colspan="2"></tr>
- <tr class="backgroundPanel">
- <td class="labelText" align="right" width="150" nowrap> Name: </td>
- <td class="dataText" id="nameField" align="left" nowrap> </td>
- </tr>
- <tr class="backgroundRoundedPanel" height="4"><td colspan="2"></tr>
- <tr class="backgroundRoundedPanel">
- <td class="labelText" align="right" width="150" nowrap> First Names: </td>
- <td class="dataText" id="firstNamesField" align="left"> </td>
- </tr>
Vous voyez que l'on a deux colonnes dans la table appellée pour la première
nameField et pour la deuxième
firstNamesField. La même chose serait applicable avec de légères modifications pour un input.
Plaçons maintenant un bouton pour récupérer les informations de la carte.
- <td> <input type="button" name="IDButton" onclick="javascript:ReadCard()" value="Read Card "title="Read Card"/> </td>
Voici le code en résumé de la fonction, en enlevant les fonctions d'affichage de la progression. Il suffit en fait d'initialiser l'applet, de récupérer ensuite les données. Les fonctions getIDData et getAddressData récupèrent toutes les deux des données de la carte, la première des données de base (numéro de carte, etc, etc), la deuxième l'adresse.
- function ReadCard()
- {
- var retval;
- EmptyScreen();
- retval = document.BEIDApplet.InitLib(null);
- if(retval == 0)
- {
- getIDData();
- getAddressData();
- document.BEIDApplet.GetPicture();
- Document.BEIDApplet.ExitLib();
- }
- }
Intéressons nous en partie à la première fonction, le getIDData. En pratique, il suffit pour chaque champ de connaître le nom que représente la donnée sur la carte d'identité et de remplacer ensuite la valeur sur la page. Quand on a déjà fait un petit peu de javascript, cela devient vite un jeu d'enfant.
- function getIDData()
- {
- var strTemp;
- var strTemp2;
- var strTemp3;
- strTemp = document.BEIDApplet.getCardNumber() + " ";
- document.getElementById('cardNumberField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getChipNumber() + " ";
- document.getElementById('chipNumberField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getValidityDateBegin() + " ";
- document.getElementById('valBeginField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getValidityDateEnd() + " ";
- document.getElementById('valEndField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getIssMunicipality() + " ";
- document.getElementById('issMunicField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getNationalNumber() + " ";
- document.getElementById('natNumberField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getName() + " ";
- document.getElementById('nameField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getFirstName1();
- strTemp2 = document.BEIDApplet.getFirstName2();
- strTemp3 = document.BEIDApplet.getFirstName3();
- document.getElementById('firstNamesField').innerHTML = strTemp + " " + strTemp2 + " " + strTemp3 + " ";
- strTemp = document.BEIDApplet.getNationality() + " ";
- document.getElementById('natField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getBirthLocation() + " ";
- document.getElementById('birthLocField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getBirthDate() + " ";
- document.getElementById('birthDateField').innerHTML = strTemp;
- strTemp = document.BEIDApplet.getSex() + " ";
- document.getElementById('sexField').innerHTML = strTemp;
- document.BEIDApplet.getNobleCondition();
- document.BEIDApplet.getWhiteCane();
- document.BEIDApplet.getYellowCane();
- document.BEIDApplet.getExtendedMinority();
- }
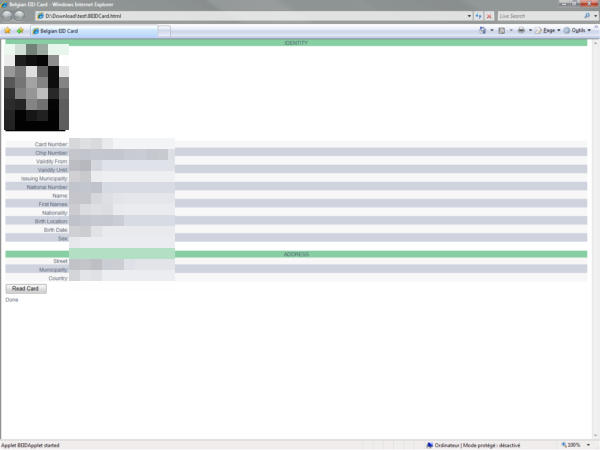
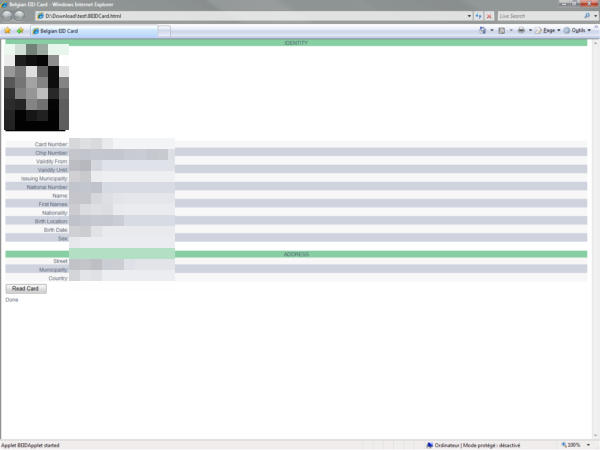
Le résultat
Et voila, c'est tout, réellement tout. Avec cette applet, c'est tout simplement un jeu d'enfant que de récupérer des informations à partir d'une carte d'identité pour remplir un formulaire web. Quand on voit cela, on se demande quand même pourquoi si peu de sites utilisent la technologie? Parce que les gens ont peur d'utiliser leur carte d'identité électronique?

En tout cas voici un mystère de résolu.