Création du projet
Maintenant que vous avez lu notre article de présentation de Flash Builder 4.5, essayons de réaliser une première application Android. Cela ne devrait prendre que quelques minutes montre en main, petit exemple.
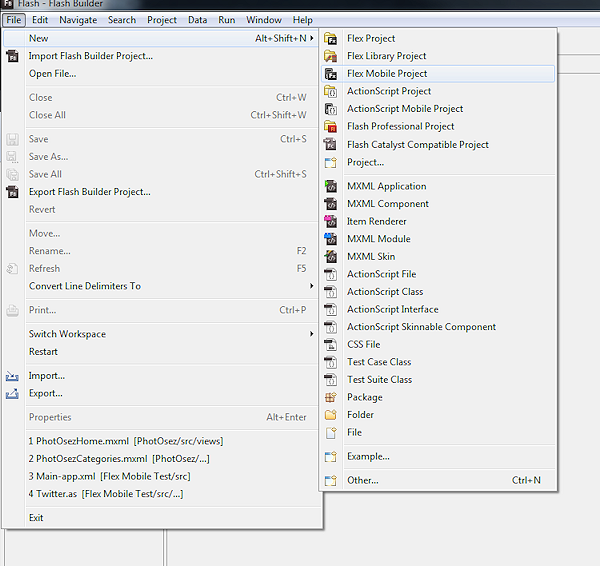
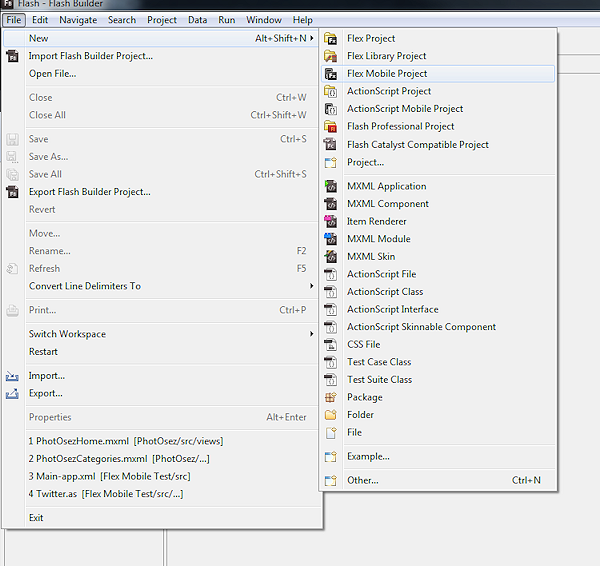
On commence par choisir dans le menu New/Flex Mobile Project.

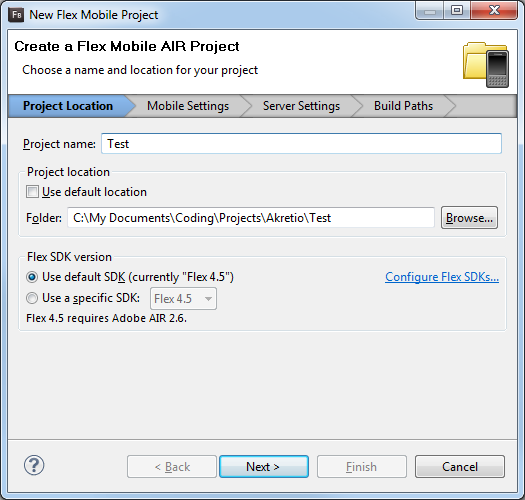
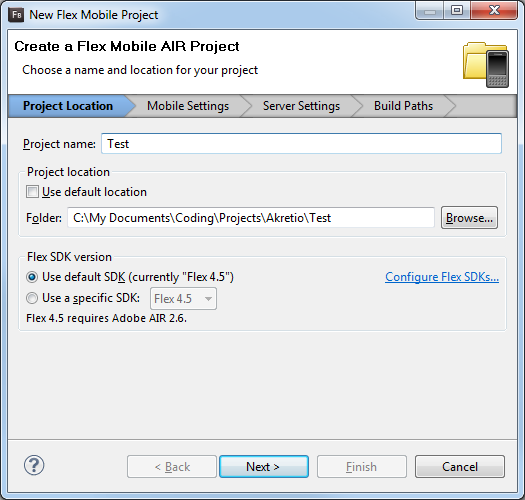
Maintenant, nous devons donner quelques informations à Flex Builder pour créer la base de notre application. On commence par le nom ainsi que le répertoire dans lequel le squelette de l'application sera créé.

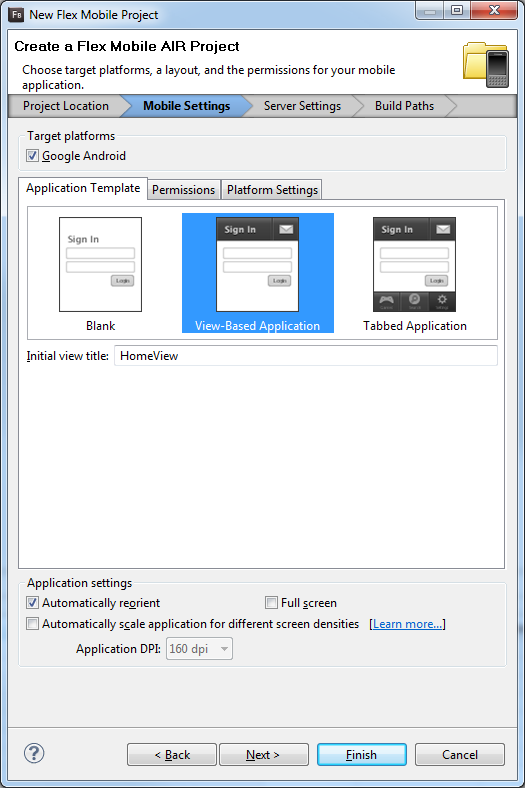
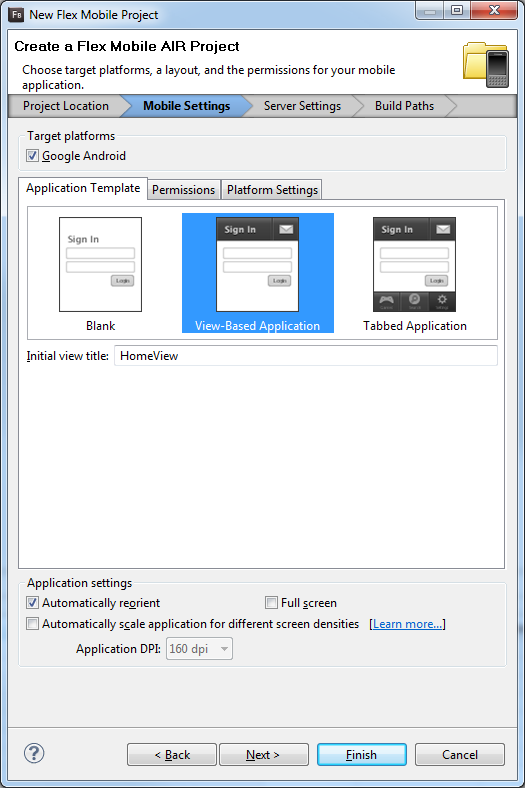
N'ayant installé que le SDK de base, Android, nous ne pouvons pas déployer pour iOS ou BlackBerry, mais cela tombe bien l'article était prévu pour Android. On coche donc Android et pour notre exemple nous allons prendre le template en vue.

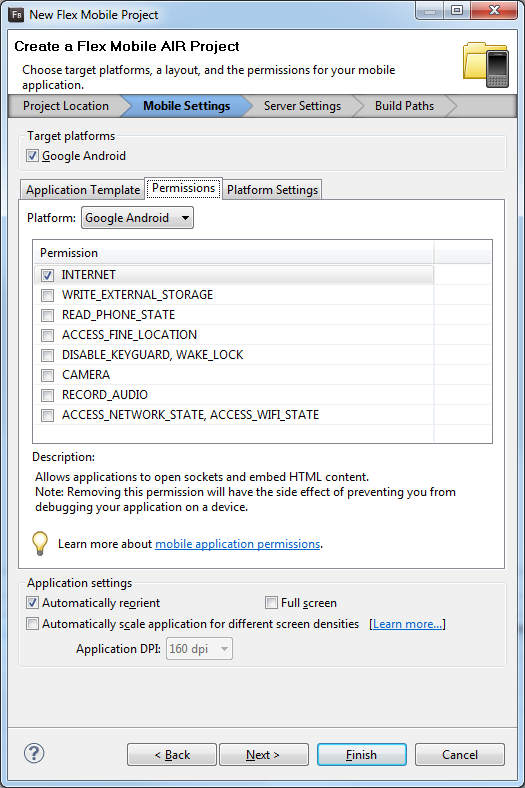
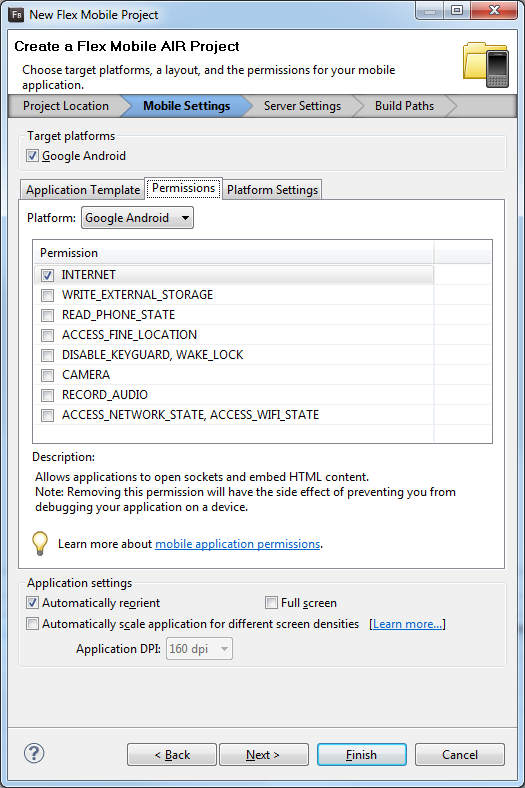
Pas trop important encore au niveau du développement mais super important pour le déploiement sur Android Market: les permissions. Si vous voulez utiliser la caméra ou le micro vous devrez à chaque fois cocher la permission correspondante. Ces permissions devront être validées par l'utilisateur avant d'installer votre application.

On code!
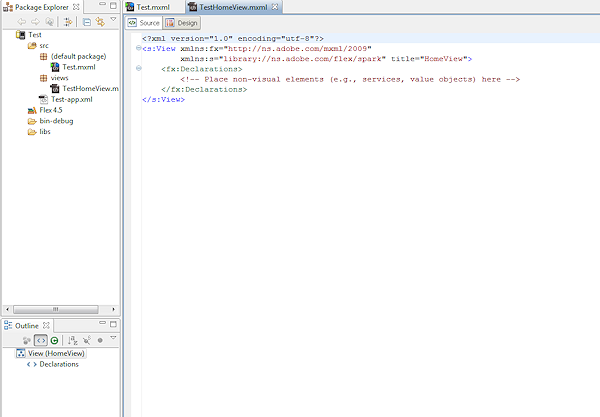
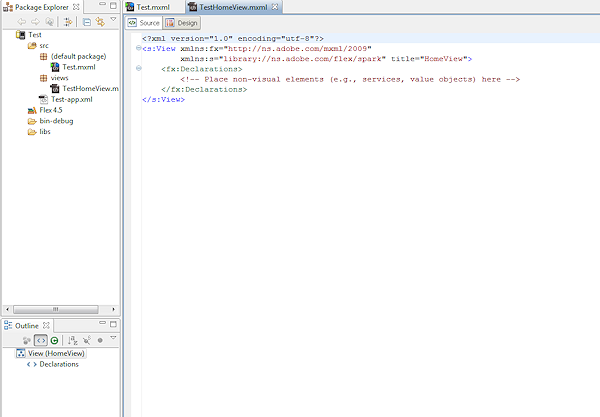
On dispose maintenant d'une application de base: Test.mxml, ainsi qu'une première vue dans notre application: TestHomeView. Rien de très glamour, et le code n'est pas encore bien fourni.

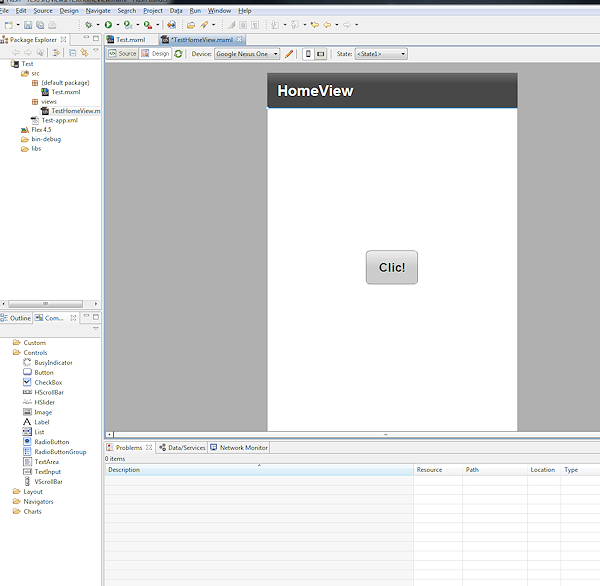
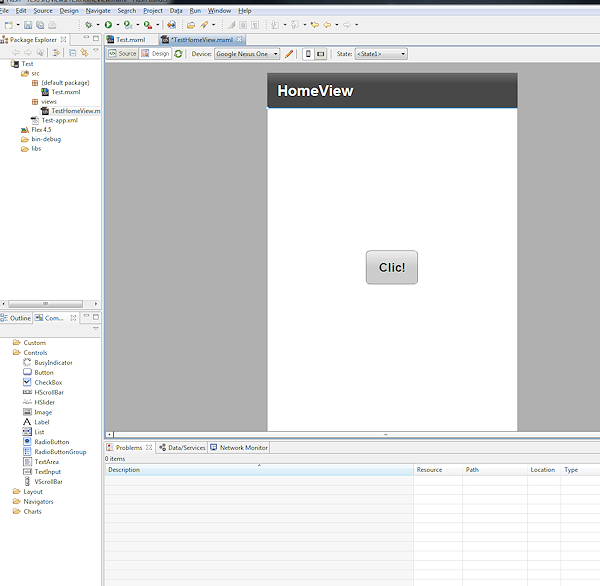
Sans devoir programmer l'emplacement des boutons, c'est un peu pour ça aussi qu'on utilise Flex Builder après tout, on clique sur "Design" et on passe en mode... Design! On rajoute un simple bouton en glissant le composant de la gauche et on peut ensuite modifier son texte via les propriétés comme dans les environnements visuels depuis 10 ans au moins.

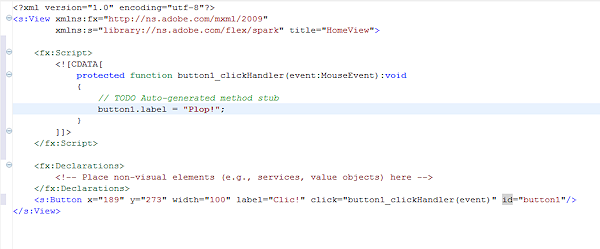
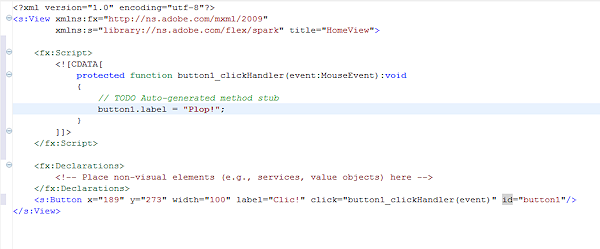
Pour un peu plus de "dynamisme", rajoutons une procédure evenement sur le bouton. Pour ce faire, commencez à écrire "click=" et l'éditeur vous proposera de générer la procédure complète. On rajoute un id au boutton ce qui n'est pas fait de base, et quand on clique sur le bouton on change le texte de celui-ci en "plop" via:
button1.label = "Plop!";

Le code de l'application jusqu'ici:
- <?xml version="1.0" encoding="utf-8"?>
- <s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark" title="HomeView">
- <fx:Script>
- <![CDATA[
- protected function button1_clickHandler(event:MouseEvent):void
- {
- // TODO Auto-generated method stub
- button1.label = "Plop!";
- }
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:Button x="189" y="273" width="100" label="Clic!" click="button1_clickHandler(event)" id="button1"/>
- </s:View>
On lance!
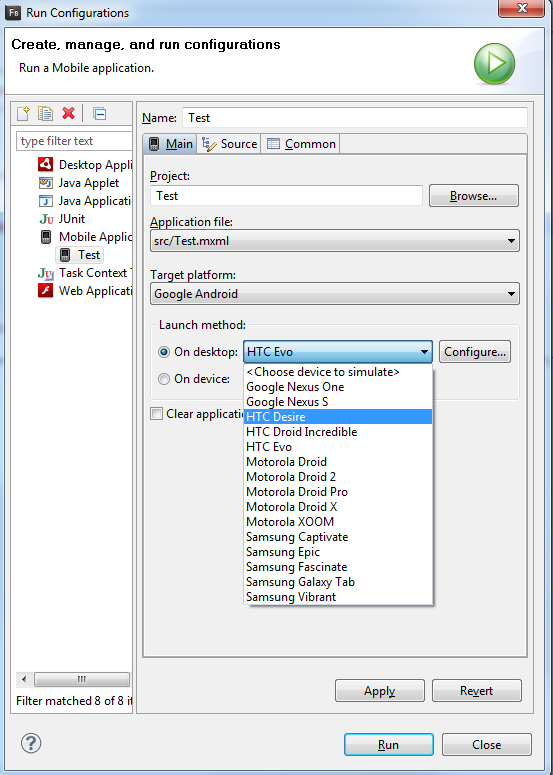
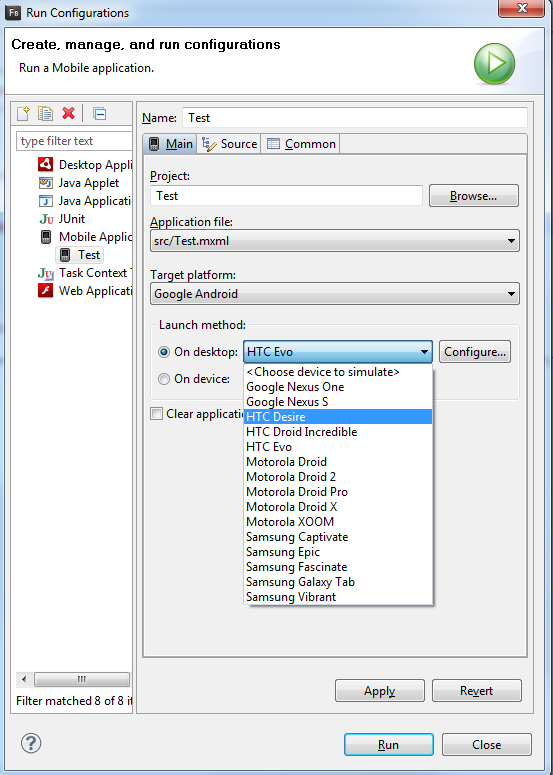
En cliquant sur le bouton run, on est confronté la première fois à l'obligation de se créer un environnement de test. On peut soit directement lancer l'application sur un appareil connecté (si il est compatible Android 2.2+ bien sûr), soit utiliser l'émulateur sur le bureau, qui lui ne permet pas toutes les fonctionnalités (pas moyen de tester la caméra par exemple).

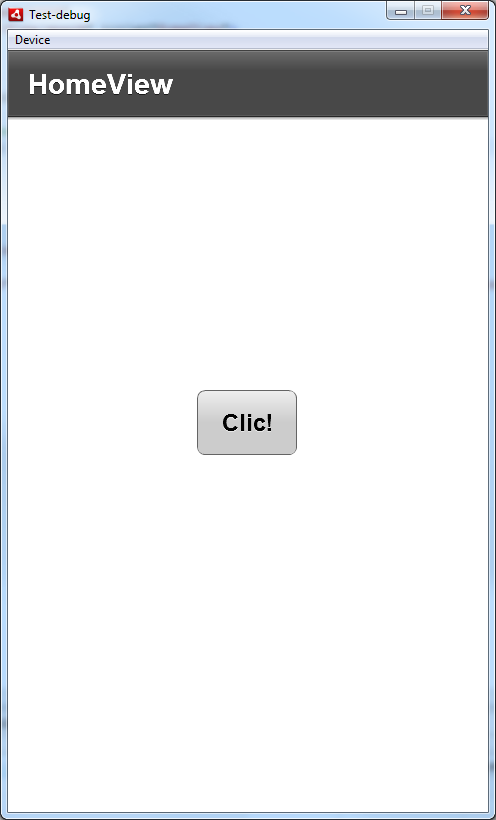
Voici dès lors notre formidable application Android qui tourne dans l'émulateur.

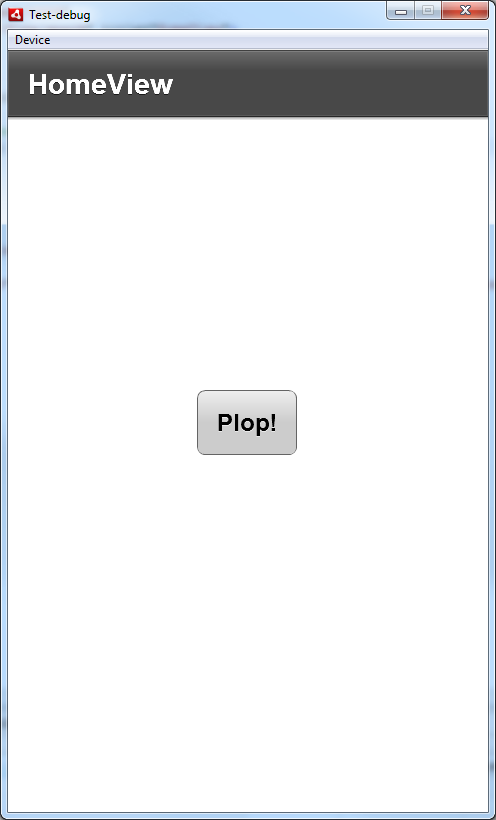
Et le clic, magie!

Il ne reste maintenant plus qu'à avoir les idées et commencer à développer, au travail!